React | State(상태) 관리, Props 전달의 기본 개념
State(상태)의 기본 개념
리액트의 내장 훅(Hook)인 useState 를 통해 상태관리가 가능하다.
const [state, setState] = useState(초기 상태);
의 형태로 선언한다.
상태가 변할 때마다 해당 컴포넌트는 return을 다시 하며, 이에 따라 리렌더링 된다.
예를 들어 버튼과 상태 변화를 연동하고, 해당 컴포넌트 내부에 console.log() 를 찍어보면, 버튼을 누를 때마다 로그가 계속 출력되는 것을 알 수 있다. 즉, 계속 return 된다는 뜻이다.
- 이때 Strict mode(React.StrictMode)가 세팅되어 있다면 두번씩 호출될 수 있다. 이는 Strict mode가 컴포넌트를 두번 마운트하고, 언마운트 하는 등 두번씩 렌더링해보면서 잠재적인 문제를 검사하기 때문이다. Strict mode는 개발 모드에서만 활성화되고 프로덕션 빌드에서는 추가적인 렌더링이 발생하지 않는다.
부모 컴포넌트의 state가 변경되면, 자식 컴포넌트도 함께 리렌더링된다.
Props의 기본 개념
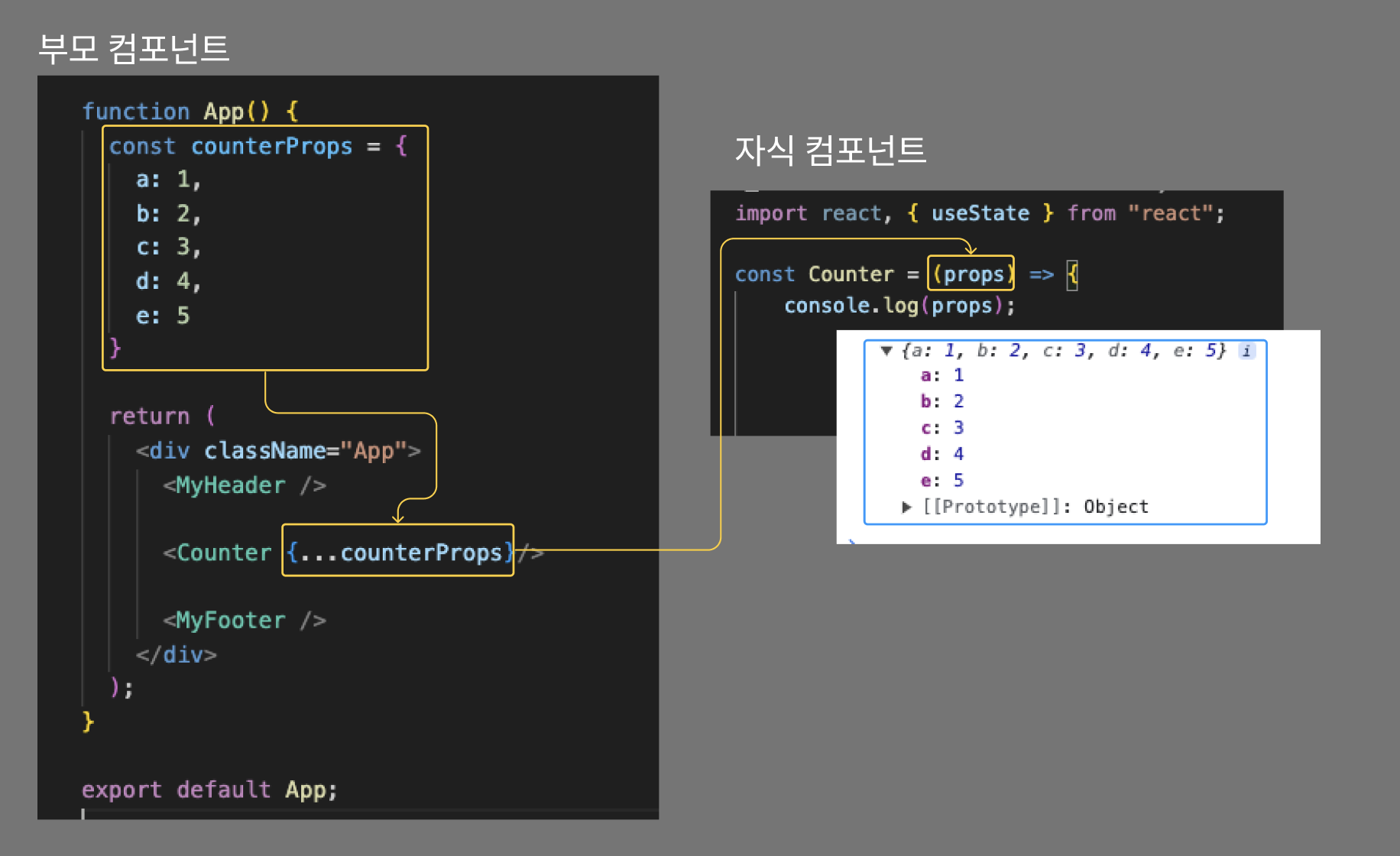
Props는 Properties라는 뜻으로, 리액트에서는 부모 컴포넌트에서 자식 컴포넌트에 데이터를 전달하는 작업을 의미한다.
여러개의 데이터를 보낼 수 있고, 이 데이터들은 props 객체 안에 담겨서 들어오게 된다.

Props로 컴포넌트 자체를 전달할 수도 있다.

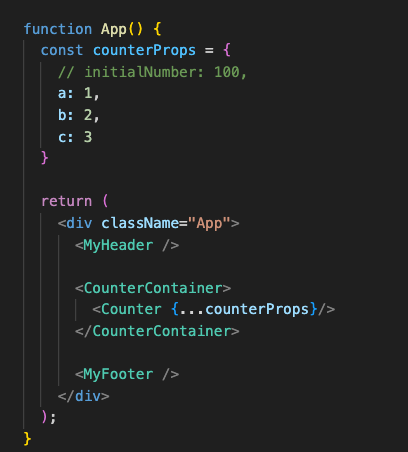
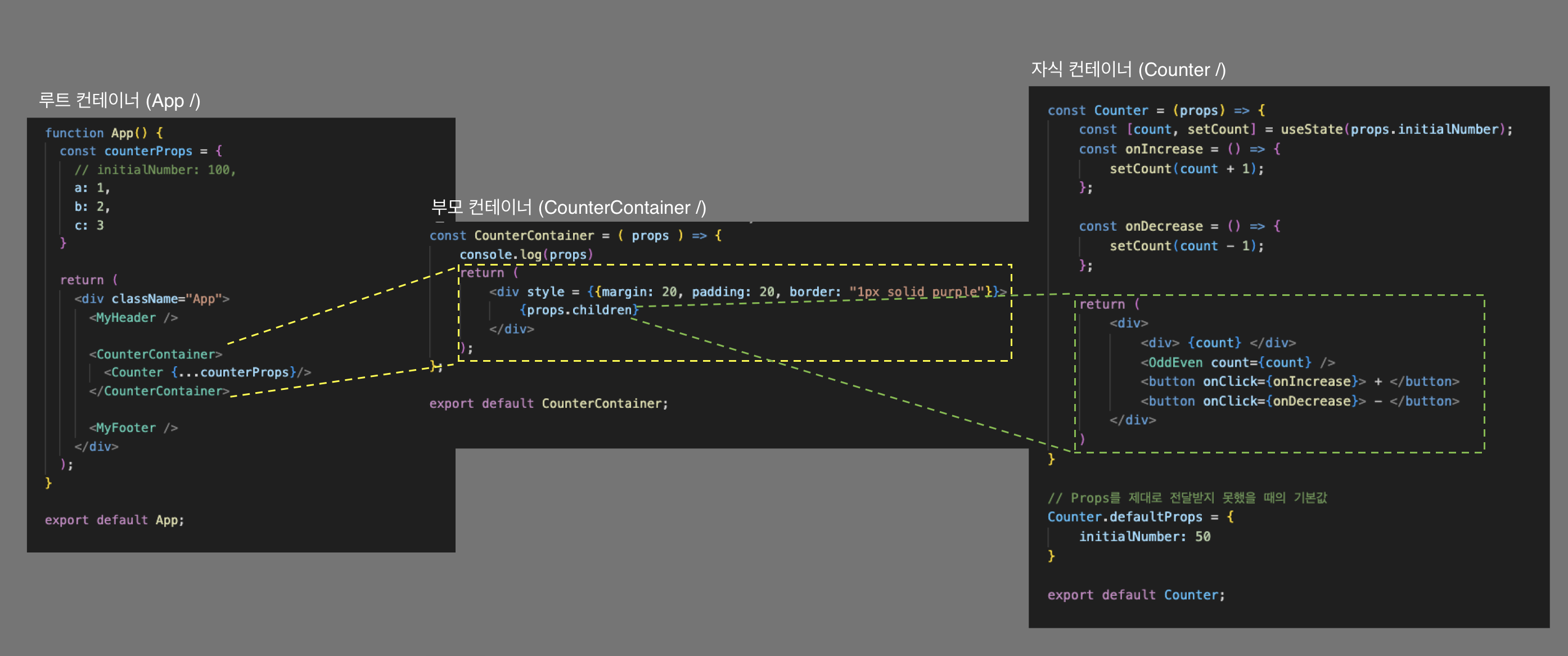
Counter 라는 컴포넌트를 감쌀 용도로 CounterContainer 컴포넌트를 만들었다.
그리고 CounterContainer의 부모 컴포넌트인 App 컴포넌트에서, 다음과 같이 감싸주는 형태로 작성한다.
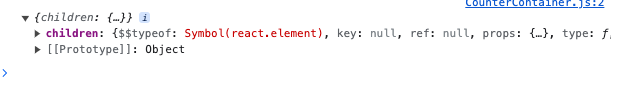
이렇게 하면, 자식 컴포넌트 자체가 Props로 CounterContainer에 전달된다.

자동으로 children 인자로 전달된다.
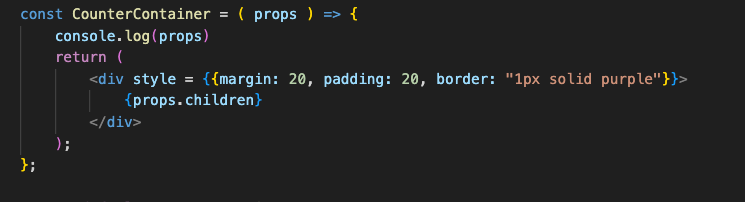
이 children을 다른 Props와 마찬가지로 변수처럼 사용하면 된다.

예를 들어 위와 같이 포지셔닝을 하면,

이렇게, 내용물(자식 컨테이너)을 테두리 박스(부모 컨테이너)가 감싸는 형태를 간단하고 직관적으로 구현할 수 있다.
코드는 아래와 같은 구조이다.

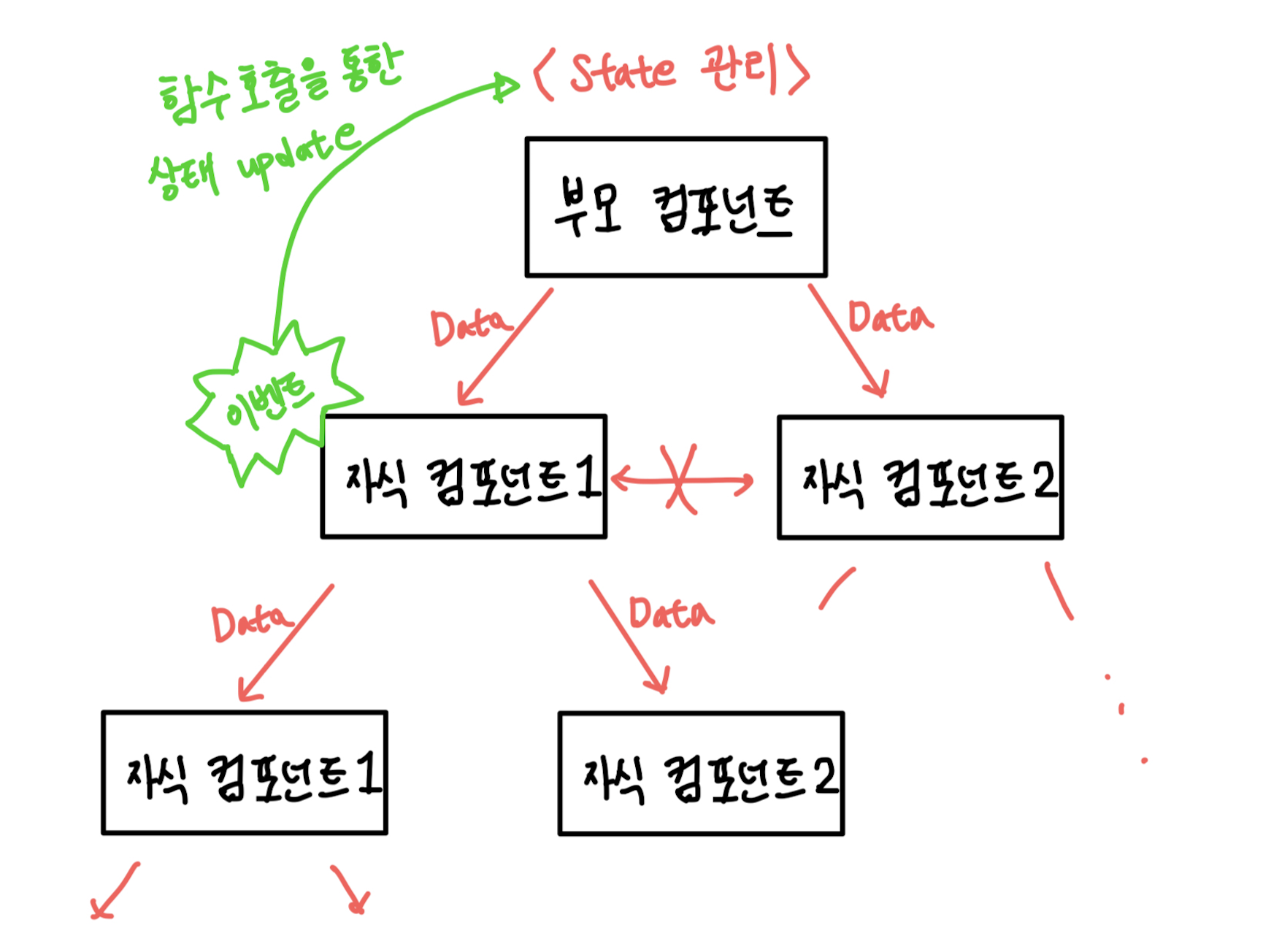
단방향 데이터 흐름
컴포넌트 트리를 그렸을 때, 같은 레벨에 있는 노드(컴포넌트) 간에는 데이터 전달이 불가하다.
기본적으로 데이터는 [부모 -> 자식] 으로의 단방향 데이터 흐름만 허용된다.

때문에 부모 컴포넌트에서 전역적으로 상태를 관리하고, 이를 각 자식 컴포넌트에 뿌려주는 형태로 데이터가 전달된다.
그럼 자식 컴포넌트 단에서 발생한 이벤트가 다른 자식에는 영향을 못 미치냐?? 그건 아니다.
함수 호출을 통한 데이터 전달 자체는 자바스크립트 문법상 문제될 게 없다.
따라서 부모가 관리하는 전역 상태에 데이터를 전달할 함수를 자식 컴포넌트에서 호출하고, 이를 통해 업데이트 된 데이터를 다른 자식 컴포넌트에 전달하는 방식으로 데이터 교환이 이루어진다.