Web API 이해하기 (BOM, DOM)
Web API
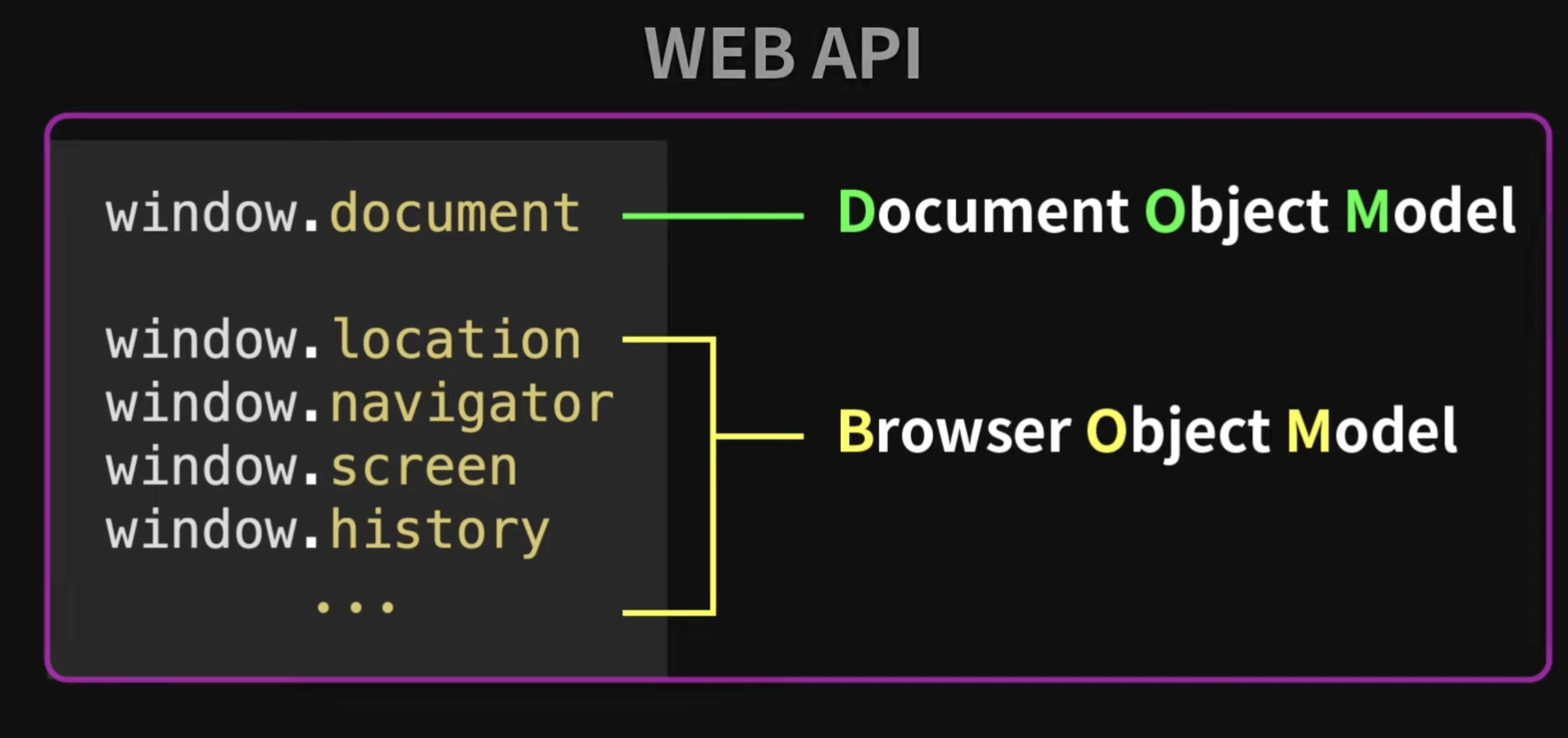
브라우저는 WEB API (= DOM + BOM)을 제공한다.

이는 자바스크립트 자체의 기능이나 문법이 아니라, 프로그래밍 언어로 웹페이지를 조작할 수 있도록 브라우저에서 제공하는 기능이다.
BOM (Browser Object Model)
BOM(Browser Object Model): 브라우저 자체를 다루기 위한 API
잘 보면 WEB API의 모든 것들이 window라는 객체의 하위 집합임을 확인할 수 있다.
window 객체는 다양한 객체를 포함하고 있다.
- window.location
- window.navigator
- window.screen
- window.history .. 등
이 window 객체들의 집합을 BOM(Browser Object Model) 이라고 한다.
이들은 다양한 기능들을 제공하는데, 브라우저에 alert를 띄우거나, 다른 웹페이지로 이동하거나, 화면 관련 정보를 얻거나 하는 등의 다양한 역할을 수행할 수 있다. 모두 다 브라우저가 실행 주체인 기능들이다.
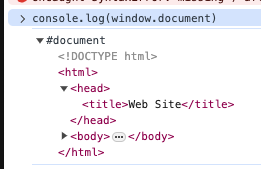
그 중에서도 가장 유명한 건 document 객체이다. window.document 을 브라우저 콘솔창에서 찍어보면, 다음과 같은 HTML 문서의 구조도를 띄워볼 수 있다. 아마 코딩 입문자들은 HTML을 배우면서 눈에 익숙한 그림일 것이다.

이 document 객체는 너무 중요하기 때문에, 따로 떼어내서 DOM (Document Object Model)이라고 분류한다.
DOM (Document Object Model)
DOM(Document Object Model): HTML이나 XML 문서를 나타내는 API
DOM은 웹 페이지의 구조를 표현한 트리 자료구조이다. 프로그래밍 언어(ex: 자바스크립트)는 이를 통해 웹 페이지의 각 요소에 접근하고 조작을 가할 수 있다.
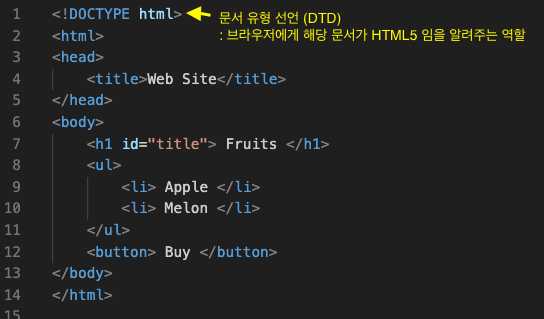
HTML 문서는 아래와 같이 웹 페이지의 기본 구조를 정의한다.

브라우저는 이 HTML 문서를 읽고, 파싱하여 DOM으로 변환한다.
이 과정에서 HTML의 각 태그와 내용은 DOM의 노드(node)로 변환된다.
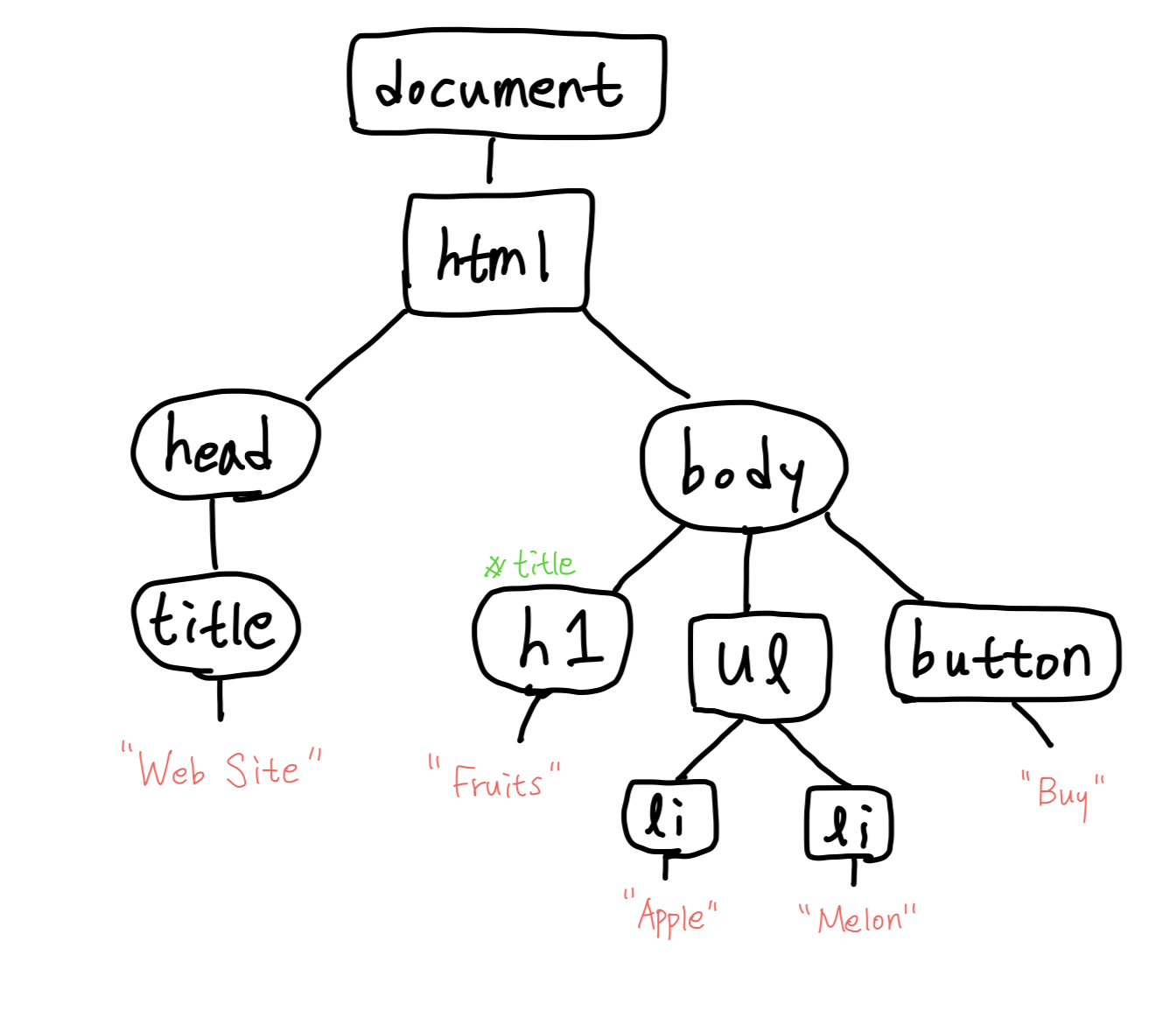
결과적으로 완성되는 것이 아래 트리 자료구조이고, 이 전체를 DOM 트리라고 부른다.

document 노드는 DOM의 루트노드이다.
document의 자식 노드로 html이, html의 자식 노드로 head, body이 존재하고,
그 아래에 각각의 노드들이 있으며, 최종적으로 text들까지 닿는다.
이 각각의 노드는 API 이기 때문에 우리는 노드들을 이용해서 자바스크립트로 html의 특정 부분을 지정하고 컨트롤할 수 있다.
(W3C의 DOM 표준화 덕분에 웹 개발자들은 다양한 브라우저에서 일관된 방식으로 웹 페이지를 조작할 수 있게 되었다.)
이 중 document 노드도 역시 API 이며, 따라서 다양한 속성을 지니며 메서드를 제공한다.
const menu_title = document.getElementById("title");
menu_title.textContent = "Thank you!";
수많은 메서드 중 getElementById 는 인자로 주어지는 Id 속성을 지닌 노드를 반환한다.
위 코드에서는 h1 노드를 반환하여 menu_title 변수에 넣을 것이다.
이 menu_title 변수는 h1 노드이므로, 마찬가지로 다양한 메서드와 속성을 포함한다.
이 중 textContent 라는 속성은 말 그대로 해당 노드의 text 내용을 의미한다.
따라서 기존 menu_title의 textContent는 "Fruits" 일 것이다.
위 코드에서는 textContent 속성을 "Thank you!" 로 설정함으로써, menu_title이 참조하는 요소의 text 내용을 변경한다.
DOM 요소들의 상속 관계
그런데 어떤 노드가 어떤 메서드를 가지고, 또 어떤 속성을 지니는지를 어떻게 알까?
DOM 요소들의 기능들과 상속 관계를 알면, 전체적인 그림을 파악하기가 수월하다.

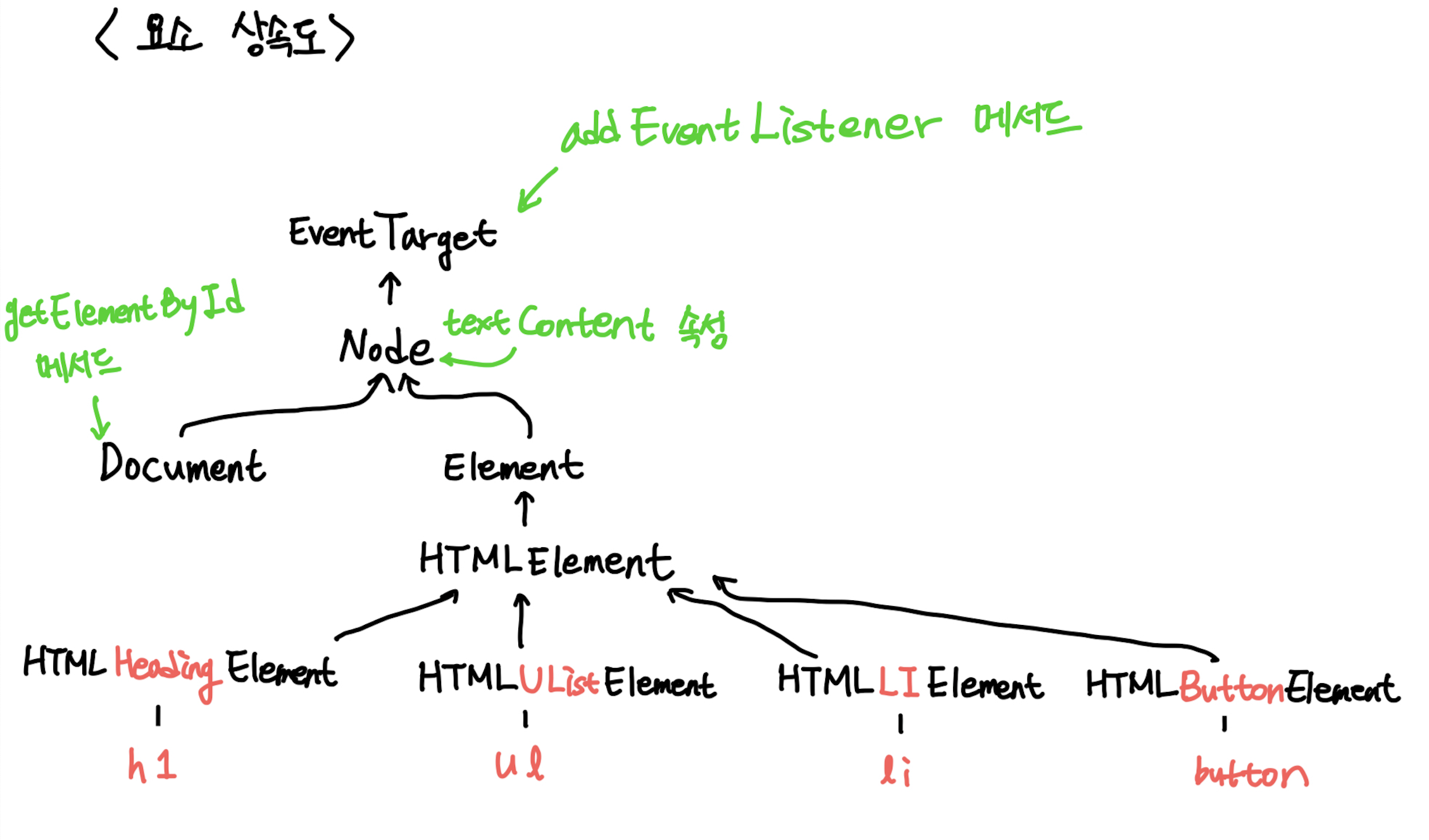
이를 DOM 자료구조와 헷갈리면 안된다. 자바스크립트 문법에 더 가깝다. 각 DOM 관련 객체들의 상속 구조도이다.
물론 이게 전체는 아니고, 이번 포스팅 예제에서 다루는 요소들에 한해서만 다룬다.
상속 구조도이기 때문에, 상위 계층에 해당하는 노드가 지닌 메서드와 속성은 대체로 자식 계층들도 지니고 있다고 볼 수 있다.
- getElementById 메서드는 Document 노드에 속한다. 따라서 다른 브랜치에 있는 h1, ul, button 등은 이 메서드를 사용할 수 없다.
- textContent 속성은 Node에 속한다. 따라서 Document는 물론, 위 예제처럼 h1과 ul, button 등도 textContent라는 속성을 지닌다.
예를 들어 addEventListner 라는 메서드가 있는데,
const btn = document.querySelector("button");
btn.addEventListener("click", () => {
window.alert("Button clicked!");
});
'1) 조건: 특정 이벤트가 발생하면, 2) 반응: 어떤 일을 수행해라' 라고 특정 요소에 등록을 해주는 기능이다.
이 addEventListener 라는 메서드는 가장 상위에 있는 EventTarget에 속한 메서드이다.
따라서 Document, Element를 포함한 모든 하위 노드에서 호출 가능하다.
이런 식으로 특정 메서드와 속성이 어디에 속해있는지를 알면 후에 자바스크립트를 익히는데 용이할 것 같다.
https://developer.mozilla.org/ko/docs/Web/API
Web API | MDN
웹 코드를 작성한다면 많은 API를 사용할 수 있습니다. 아래 목록은 웹 앱이나 웹 사이트를 만들 때 사용할 수 있는 모든 인터페이스(객체의 유형)입니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model
문서 객체 모델(DOM) - Web API | MDN
문서 객체 모델(DOM)은 메모리에 웹 페이지 문서 구조를 표현함으로써 스크립트 및 프로그래밍 언어와 페이지를 연결합니다. 이때 스크립트는 주로 JavaScript를 의미하나 HTML, SVG, XML 객체를 문서로
developer.mozilla.org
https://www.youtube.com/watch?v=mFawNZz_Uu0&t=22s